Web運用
2021/05/04 (火)
【パート2】ゲームマーケットのブログやゲーム記事をデザインする

ゲームマーケット公式サイトのブログやゲーム記事はTwitterやYouTubeの埋め込みができます。
今回はそんなお話です。
前回は見出しや画像の装飾について記事を書きましたが見て頂けましたか?
まだの方は↓こちらからどうぞ
【パート1】ゲームマーケットのブログやゲーム記事をデザインする(https://gensouyugi.com/topics/958)
第二回目の今回はTwitterやYouTubeの埋め込み方法の手順をスクショと共にできるだけわかりやすく説明していこうと思います。
目次
まずはビフォーアフターから
Before
▼
After
▼

これは以前、実際に書いたゲーム記事(https://gamemarket.jp/game/178337)の埋め込み部分をスマホで表示したものです。
右がただURLを貼っただけの記事、左が埋め込みをした記事にですが、いかがでしょうか?
URLを貼っただけの簡素な記事とは違い、見栄えがよくなりましたね。
そしてなによりここへ訪れたユーザーに優しい(情報収集のしやすい)ページに生まれ変わりました。
それではここからが埋め込みの手順です。
記事にTwitterのタイムラインを埋め込む方法

↑こちらのサイト(Twitter Publish)へアクセスして、入力フォームに埋め込みたいTwitterのURLを入れて「→」ボタンを押してください。

タイムラインを埋め込みたいので「埋め込まれたタイムライン」をクリックで次へ。

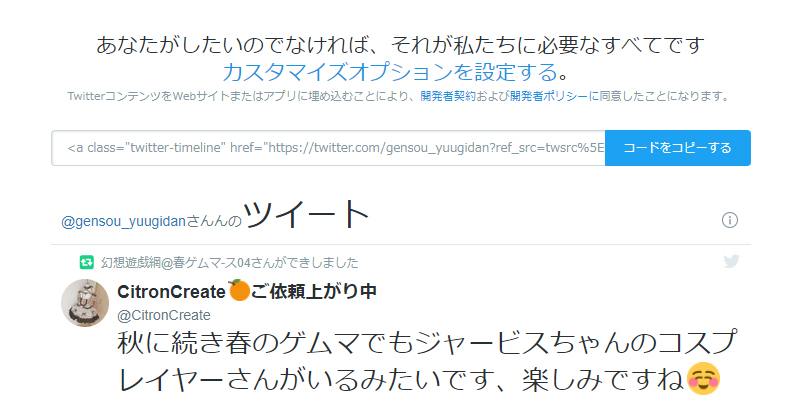
次に「カスタムオプションを設定する。」をクリックで次へ。
※この時に「コードをコピーする」は押してはいけません。お気をつけください。

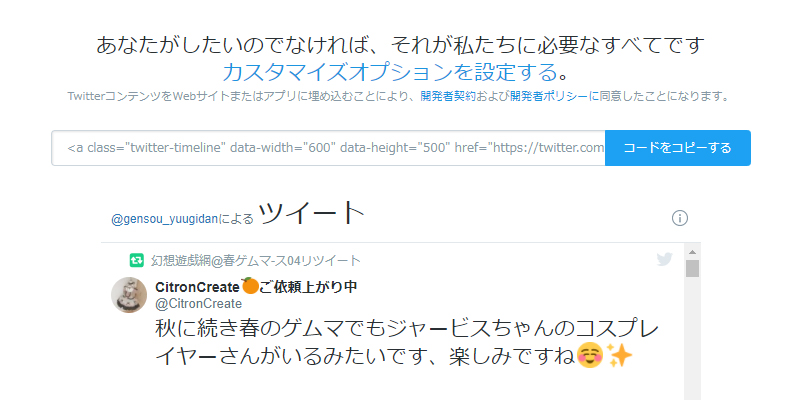
タイムラインのサイズを決めます。
特にこだわりがなければ高さを500、横幅を600と入力してください。
最後に更新を押して次へ。

先ほどのページに戻ってきました。
「コードをコピーする」を押してください。
これでこのサイトでの作業は終了です。
※ボタンを押した時に真っ白なページに飛ばされるかもしれましんが、ちゃんとコピーできているはずなので気にしない。

ゲームマーケット公式サイトの管理ページに飛んでください。
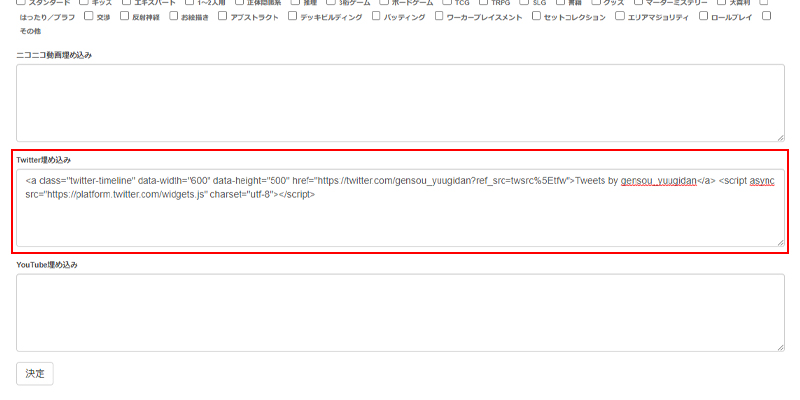
Twitterのタイムラインを埋め込みたいページを開き、「Twitter埋め込み」の入力フォームに先ほどコピーしたソースコードをペーストしてください。

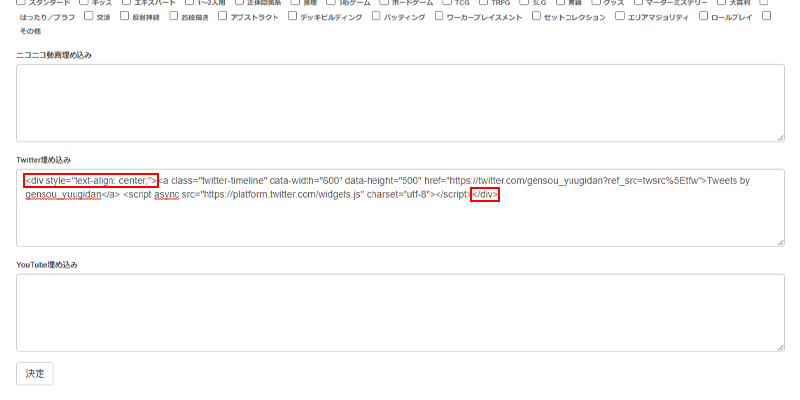
このままでは埋め込みが右寄せになってしまっているので中央寄せにするために下記のhtmlをスクショ通りに記入してください。
<div style=”text-align: center;”>
▲
埋め込みコードの前にこちらを入力。
</div>
▲
埋め込みコードの後ろにこちらを入力。
これでTwitterの埋め込みは完成しました。保存をしてプレビューからご確認下さい。
記事にYouTubeの動画を埋め込む方法

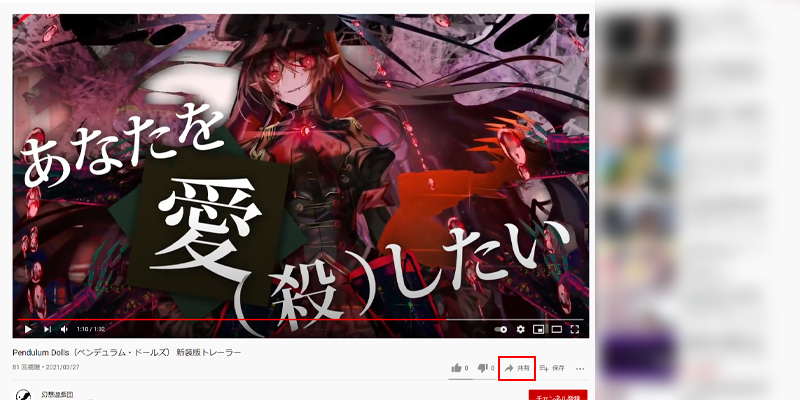
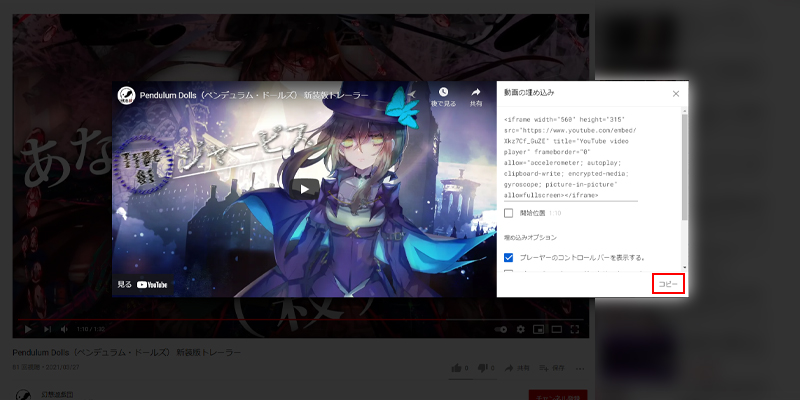
YouTubeにアクセスして埋め込みたい動画のページで「共有」ボタンを押してください。

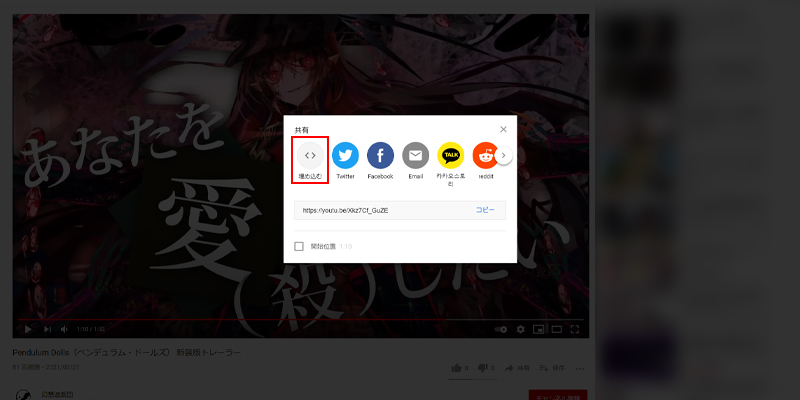
次に「埋め込み」ボタンをクリック。

ポップアップ右下の「コピー」ボタンをクリックしてください。
これでyoutubeでの作業は終了です。

ここからはTwitterの埋め込みで行った手順と同様です。
ゲームマーケット公式サイトの管理ページに飛んでください。
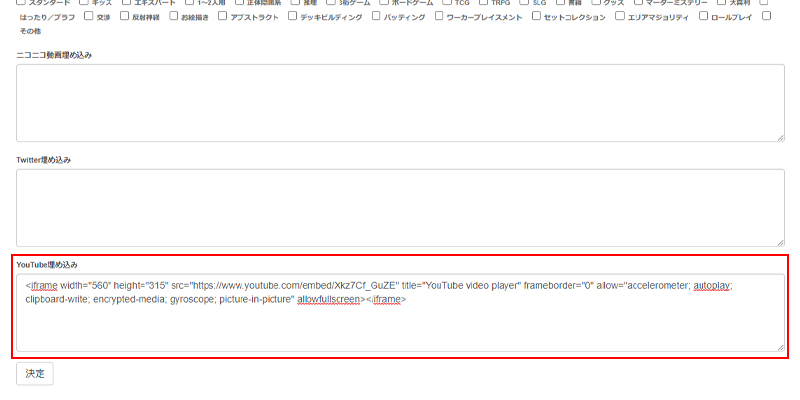
YouTubeの動画を埋め込みたいページを開き、「YouTube埋め込み」の入力フォームに先ほどコピーしたソースコードをペーストしてください。

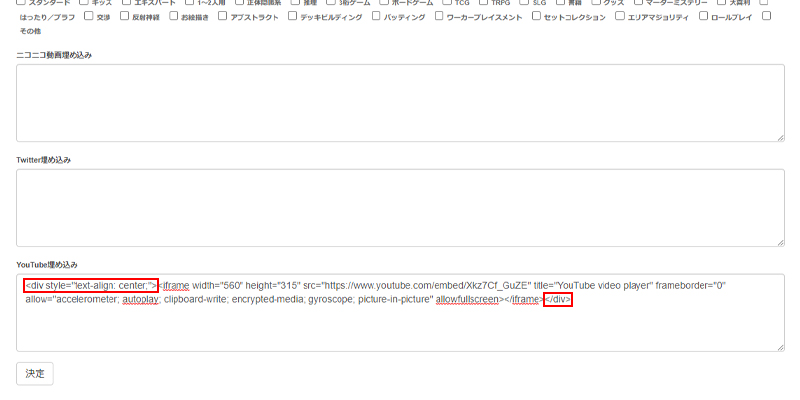
このままでは埋め込みが右寄せになってしまっているので中央寄せにするために下記のhtmlをスクショに記入してください。
<div style=”text-align: center;”>
▲
埋め込みコードの前にこちらを入力。
</div>
▲
埋め込みコードの後ろにこちらを入力。
これでYouTube動画の埋め込みは完成しました。保存をしてプレビューからご確認下さい。
まとめ
今回はTwitterのタイムラインとYouTubeの動画の埋め込み方法をお伝えしました。
今回紹介しきれなかったニコニコ動画の埋め込みもほとんど似たような方法で埋め込みできるので必要な方は各自で挑戦してみてください。