Web運用
2021/05/01 (土)
【パート1】ゲームマーケットのブログやゲーム記事をデザインする

ゲームマーケット公式サイトのブログやゲーム記事は文字や画像を載せるだけでなく、自由にデザインすることができます。
今回はそんなお話です。
さて、ゲームマーケットに出展したことのあるサークル関係者ならご存じかと思いますが、ゲームマーケット公式サイトには各種記事を作成して投稿する機能があります。
その記事は少し手間ではありますが、文字の装飾や貼った画像を整えることが可能で、そうやって記事をかっこよくデザインすることにより投稿したページに訪れたユーザーが興味をもったり、あばよくばゲムマでの出展物を手に取ってもらえる機会が増えるかもしれなせん。
しかしながら、現状はただ単純に文字を書き、画像を貼るだけの簡素なものが多く、残念ながら惹かれる記事はあまりありません。
そこで今回から数パートに分けて実際のスクリーンショットと共に出来るだけわかりやすく、記事をデザインする方法を解説していきます。
目次
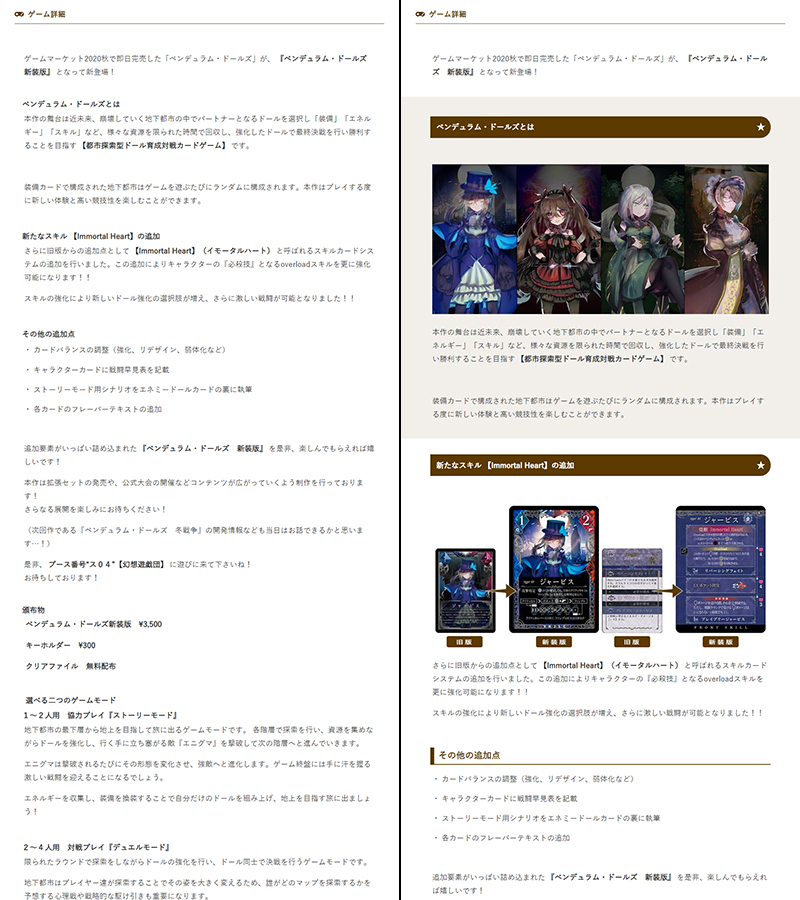
まずはビフォーアフターから
Before
▼
After
▼

これは以前、実際に書いたゲーム記事(https://gamemarket.jp/game/178337)です。
右が文章を並べただけの記事で、左が装飾済みの記事ですが、 いかがでしょうか?
装飾するだけでだいぶ見やすくなりましたよね。
しかし、ここまでこだわるとさすがに難易度が高いので今回はもう少し簡単なものを解説します。
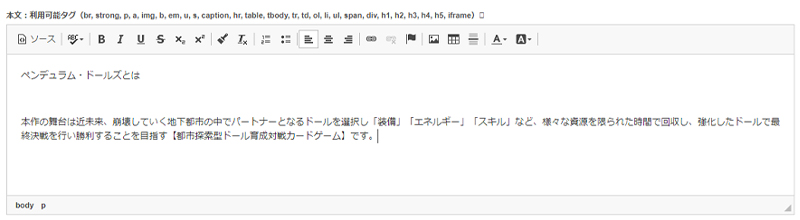
文章を書く

最初に定石通り伝えたい文章を書きましょう!
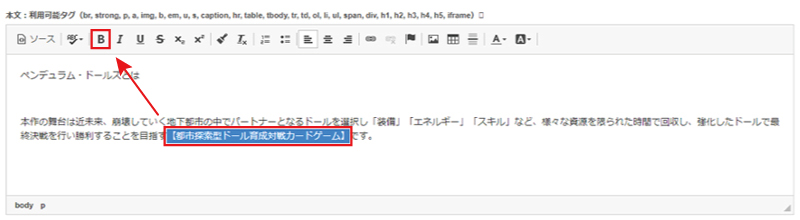
強調したい部分を太字にする

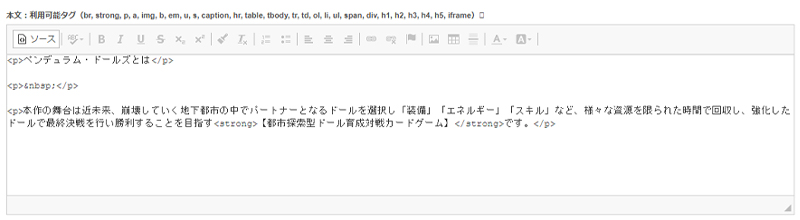
先ほど書いた【都市探索型ドール育成大戦カードゲーム】を強調させるために、スクショの様に文字をドラッグで囲ってからエディター上部の「太字」ボタンを押してください。
これだけで太字(強調)の完成です。
見出しを作る
「ペンデュラム・ドールズとは」を見出しとして装飾します。

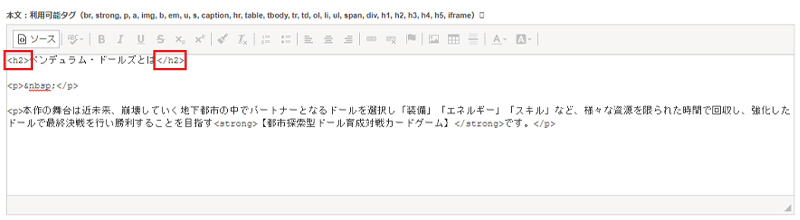
エディター左上の「ソース」ボタンを押して、スクショの様にhtmlというコードが文字を囲った状態に変化したことを確認してください。

次に「ペンデュラム・ドールズとは」を囲っている<p>と</p>を<h2>と</h2>に書き換えてください。
これで見出しが完成しました。
このままでは変化がなく、わかりずらいのでもう一度「ソース」ボタンを押して元のエディターに戻してください。
すると見た目が少し変わっていることがわかります。
補足その1
h1からh5はすべて見出しとして使われるタグですが、「h1」は使用せず、「h2」は大見出し、「h3」は中見出し、「h4」は小見出しという関係性で使用してください。
h1を使ってはいけない理由ですが、専門的な説明になるため、ここでは割愛します。
ちなみに<p></p>で囲まれた文字は段落、<strong></strong>で囲まれた文字は強調という意味になります。
画像を整える
文字ばかりのパッとしないな記事をより華やかにしてくれる存在の画像ですが、PCで記事を開くと問題なくても、スマホだとせっかく作った画像が画面からはみ出しているという経験ありませんか?
その原因はエディター内に大きな画像を貼る行為にあります。
だからといって画像を小さくして貼るとスマホではちょうど良くてもPCでは小さ過ぎて見映えが悪くなってしまいます。
それらを防ぐために下記のような手順が必要になります。

まずは画像の貼り方から。
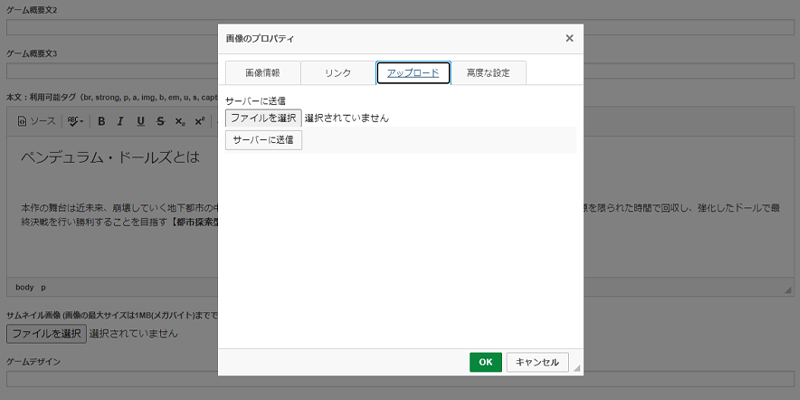
エディター上部の「イメージ」ボタンを押して下記のスクショの様にポップアップが出現することを確認してください。
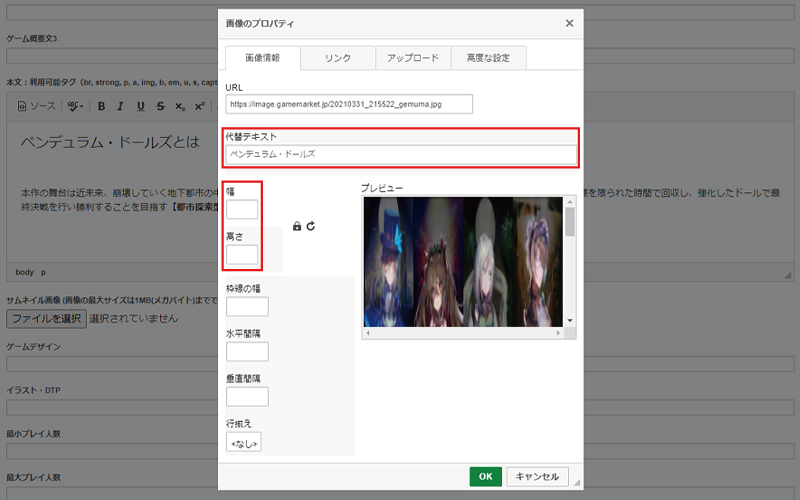
ポップアップの「アップロード」タグの「ファイルを選択」を押して、貼りたい画像を選択した後、「サーバーに送信」を押すと下記のように「画像情報」タグに切り替わります。

ここでは「横幅」と「高さ」は必ず空白にし、代替テキスト(画像が表示されなかった時に代わりに表示されるテキスト)を入力してから「OK」を選択してポップアップを閉じてください。

画像を貼った後に「ソース」ボタンを押してこのようにimgタグが表示されることを確認してください。
もしスクショのようにpタグに囲われていなかったり、位置がおかしい場合は手動で調整してください。

スマホで画像がはみ出す問題を解決するためにスクショを確認しながら下記のcssと呼ばれるコードを記入してください。
style=”width:100%; height:auto;”
※cssの前後は必ず半角スペースを入れてください。また、誤字を防ぐためにここからコピペすることをおすすめします。

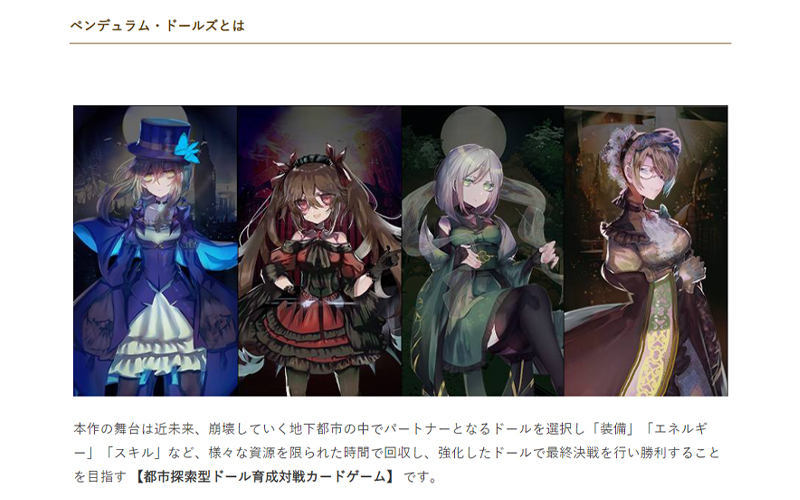
これでPCで大きく画像を表示しつつ、スマホでもはみ出さなくなったはずなので、記事を保存してプレビューを確認してください。
スクショのようにならない場合、記述を間違えていることになるので上記の注意点を確認してください。
補足その2
画像を最大限まで広げるので横幅900px以上の画像を用意してください。
この仕様で小さい画像を貼ると横幅が引き伸ばさせる分、画質が低下するのでお気をつけください。
まとめ
今回はデザインの基礎中の基礎をお伝えしました。
今回伝えきれなかった機能もまだまだ沢山あるのでテスト用の記事を作り、各種ボタンを押してみてどのように変化するのか各自で調べてみるのもいいかもしれません。